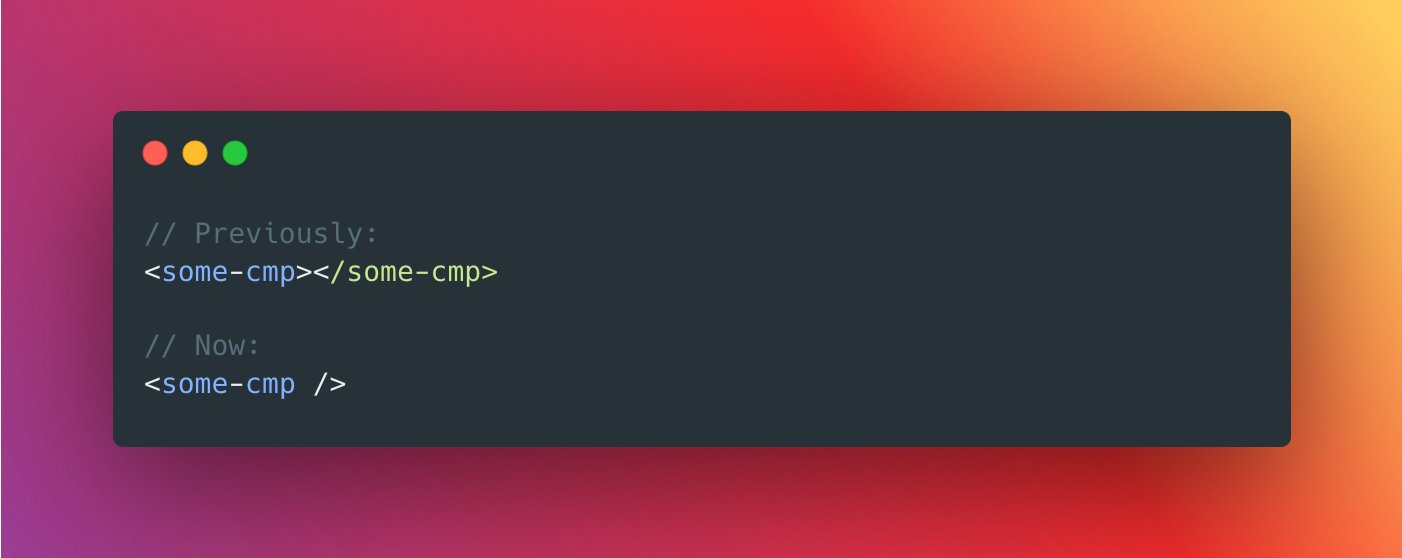
Angular v15 is now available!. Over the past year we removed Angular's… | by Minko Gechev | Angular Blog

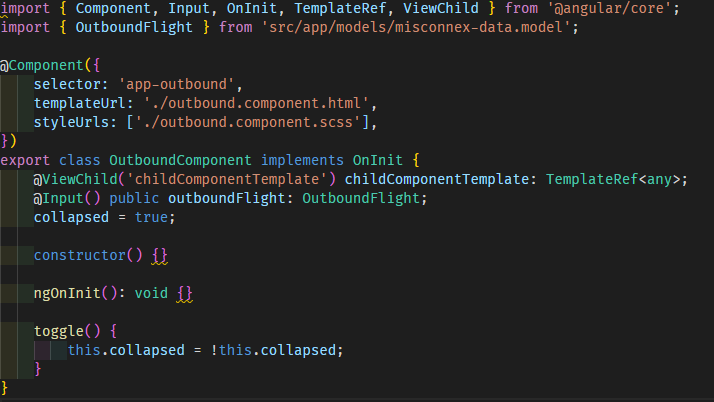
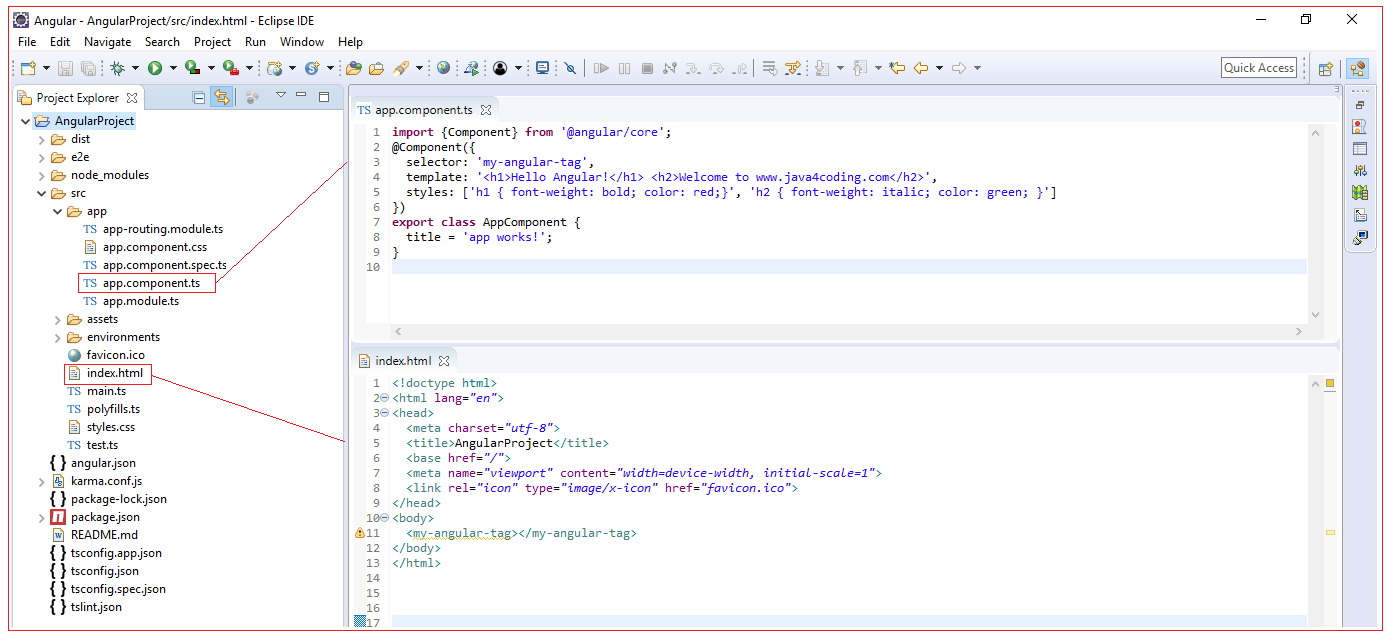
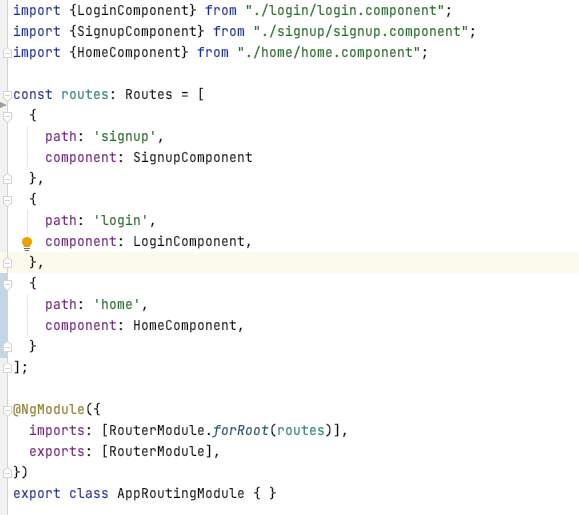
Formatting HTML in Angular project. Force the wrapAttributes in vscode only to angular component tags - Stack Overflow

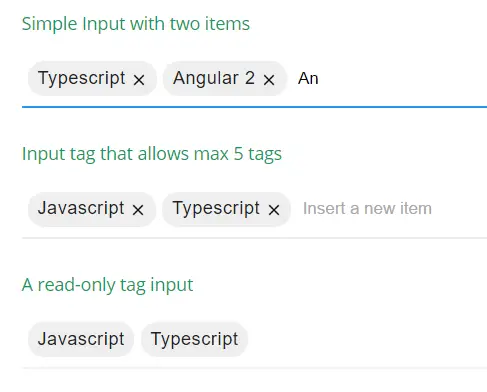
Angular Tags, Badges, Labels - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap