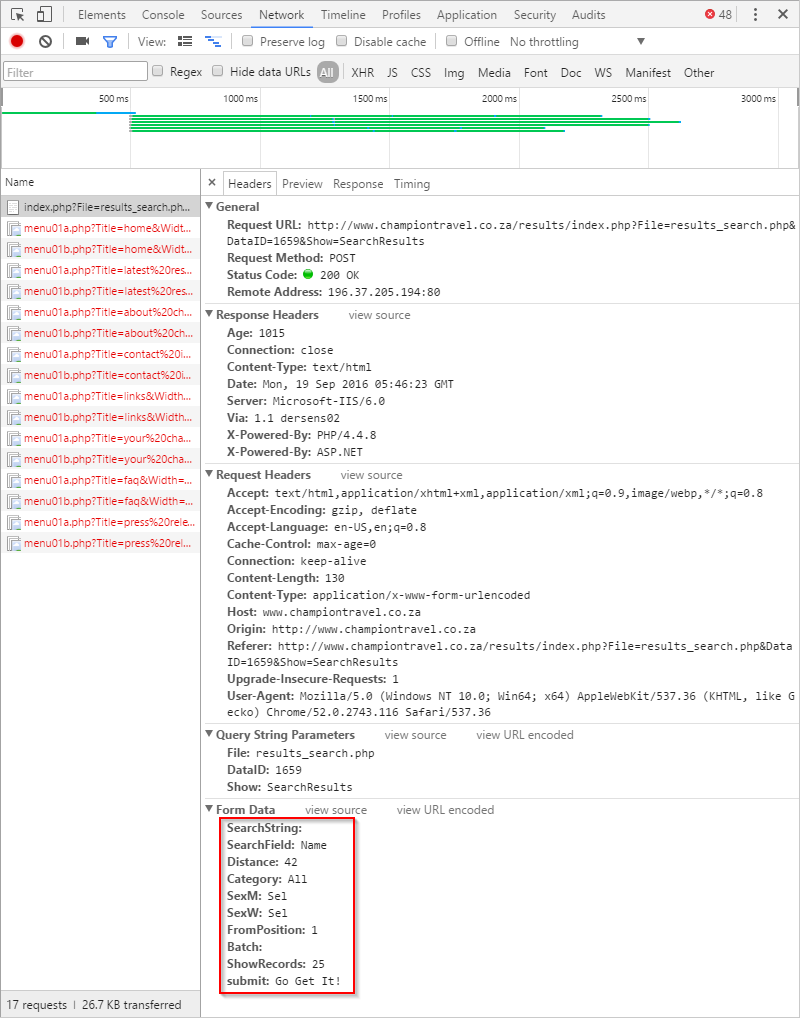
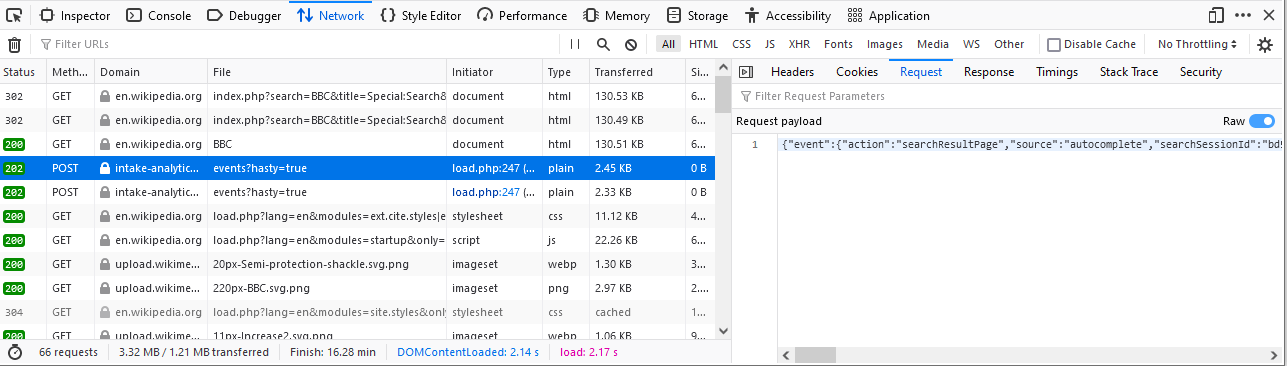
View payload data for POST requests in the network tab (to view uploaded files) · Issue #24 · MicrosoftEdge/DevTools · GitHub

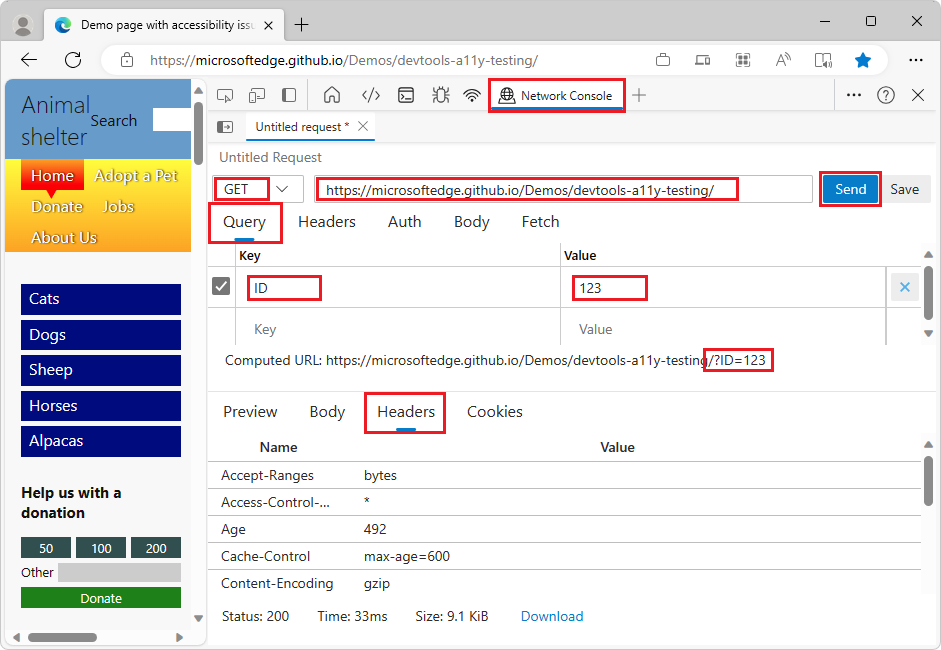
Compose and send web API requests using the Network Console tool - Microsoft Edge Developer documentation | Microsoft Learn

View payload data for POST requests in the network tab (to view uploaded files) · Issue #24 · MicrosoftEdge/DevTools · GitHub

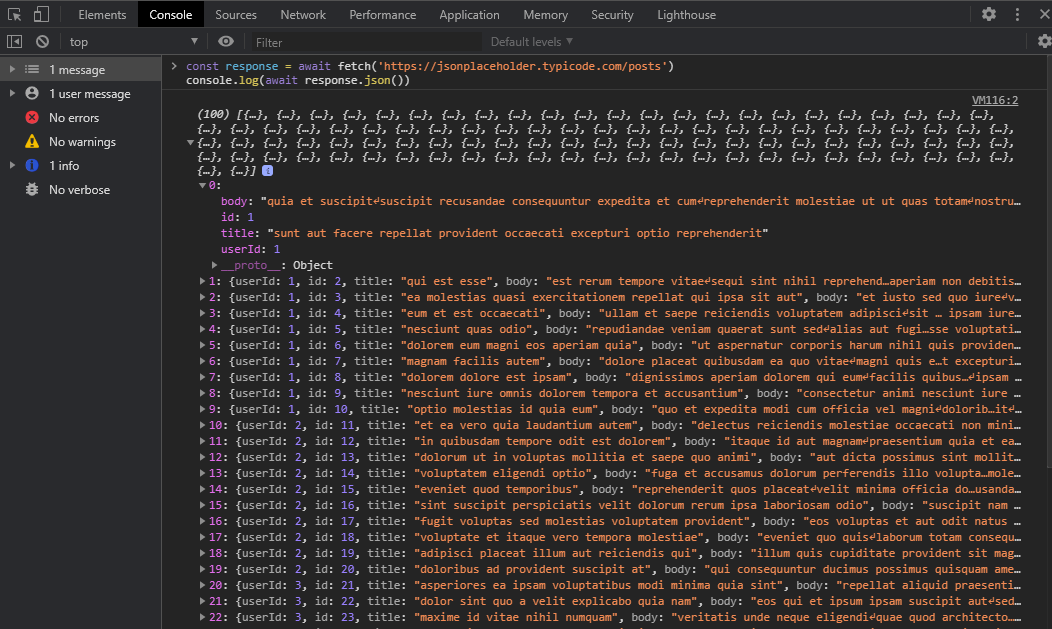
Google-chrome – Simplest way to extract request body from POST request in chrome dev tools without any plugin – iTecNote







![Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions] Your Simple Guide to Chrome DevTools [+ Step-by-Step Instructions]](https://blog.hubspot.com/hubfs/Google%20Drive%20Integration/A%20Marketers%20Guide%20to%20Chrome%20Developer%20Tools%20%5Bw%20Step-by-Step%20Instructions%5D.gif)