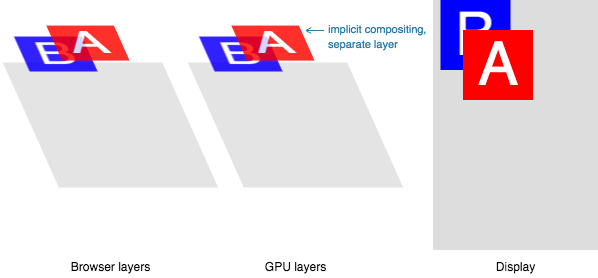
Use the transform CSS property to ensure smooth animations - Create Modern CSS Animations - OpenClassrooms

Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

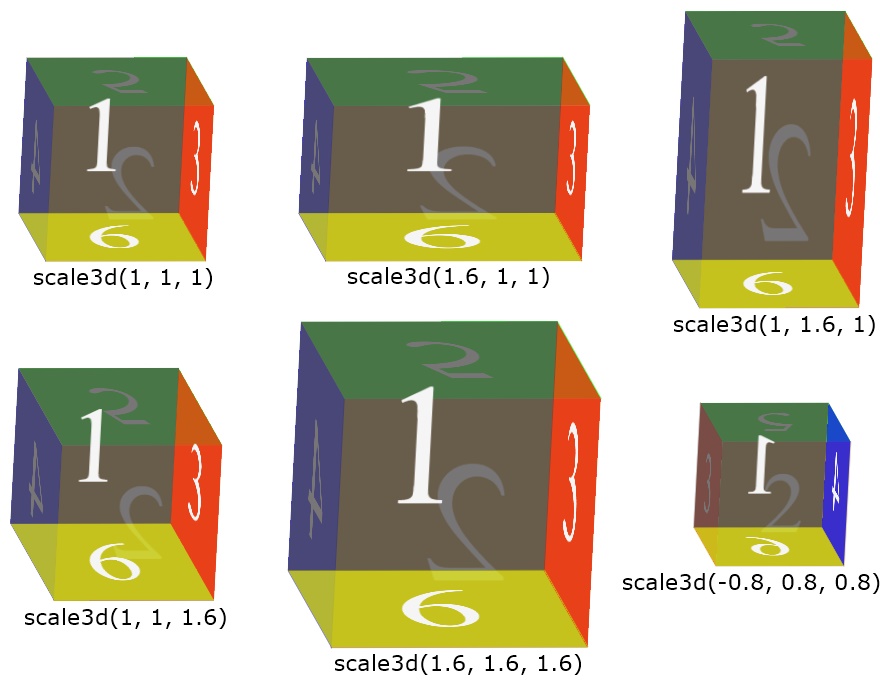
javascript - Using CSS transform scale() to zoom into an element without cropping, maintaining scrolling - Stack Overflow

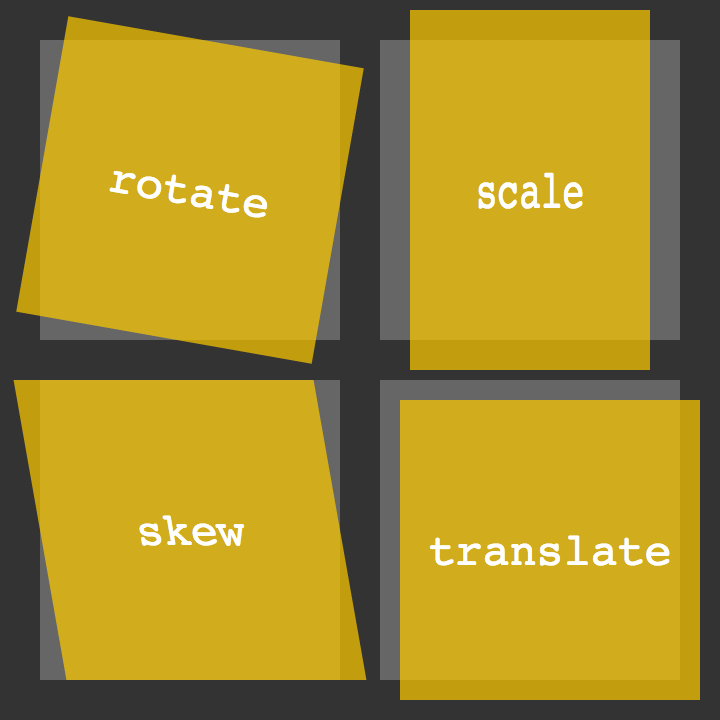
Order in CSS transformations – transform functions vs individual transforms | Stefan Judis Web Development